
Medmastery Group Dashboard


Medmastery Group Dashboard
Problem: Administrators of Medmastery group subscriptions accounts wanted a place to quickly be able to view license status and progress of their team members.
Solution: I designed a dashboard for group administrators to manage their team and quickly view learning metrics in a digestible way.
Deliverables: UI, UX, Illustrations
Background
Medmastery is a subscription-based platform that publishes online courses for medical professionals to continue learning and earn CME credits. Often, group subscriptions are sold to hospitals and medical learning establishments as resources for their employees to learn on their own time. Up to this point, group administrators had no easy way to view the progress of their teams, or add and remove members easily. I worked with a team of developers to design and implement a dashboard to meet these needs.
UI design system
Medmastery site already has its own mismatched UI design pieced together over the years at the times of need. I challenged myself to marry elements of the existing UI with a new, fresher design system. I aimed to consolidate existing styles and create additional thoughtful styles that could be consistently implemented for the purpose of this dashboard and be useful in future features.

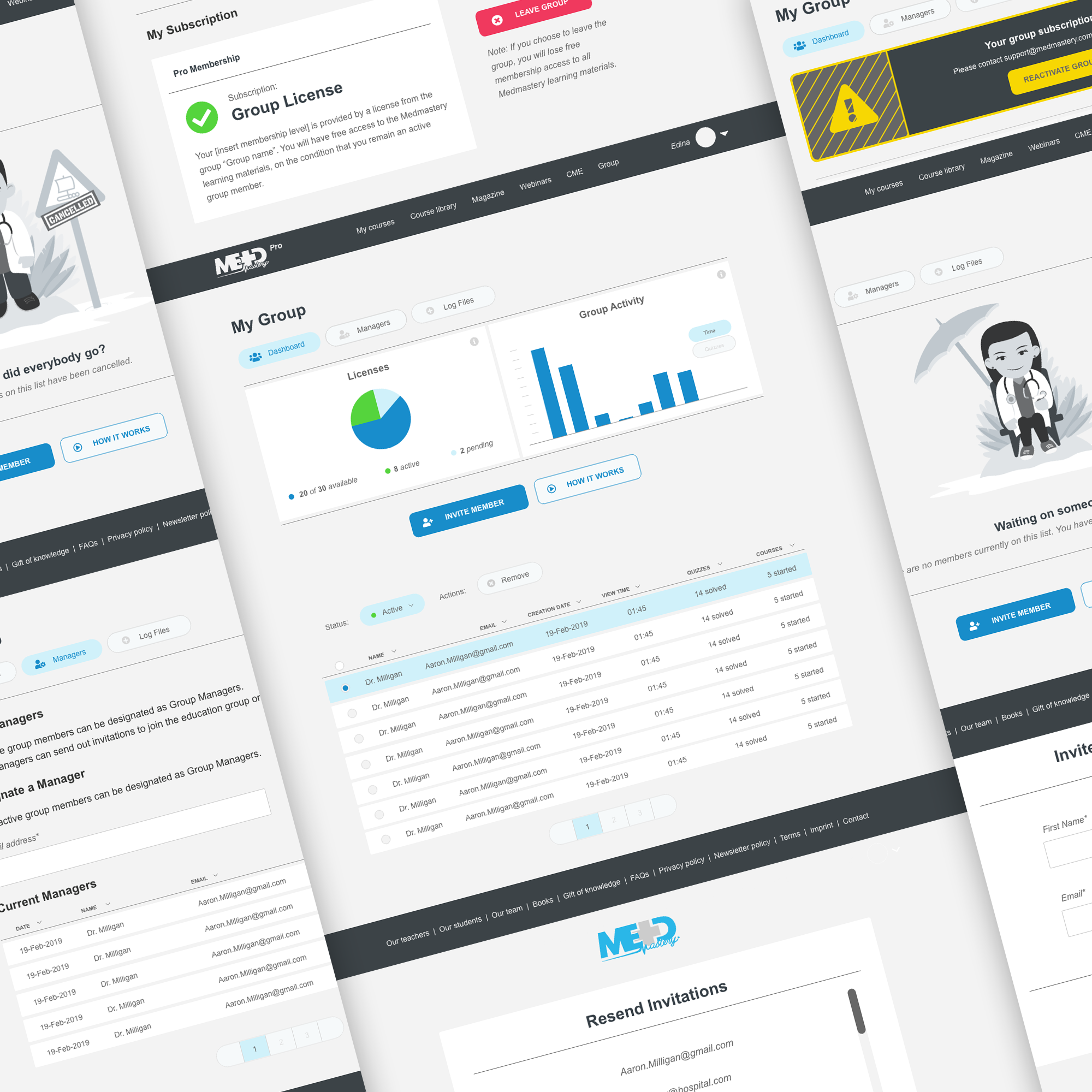
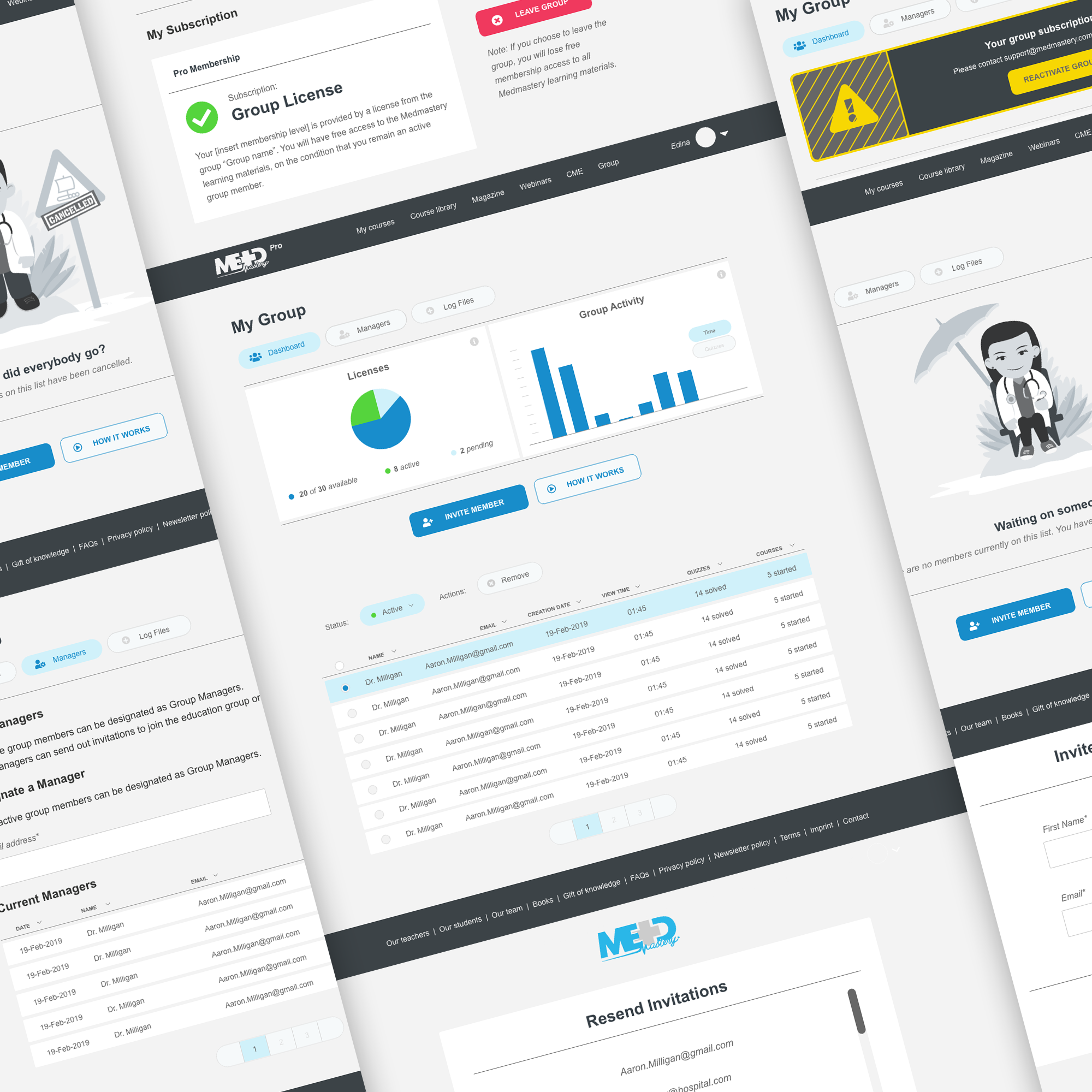
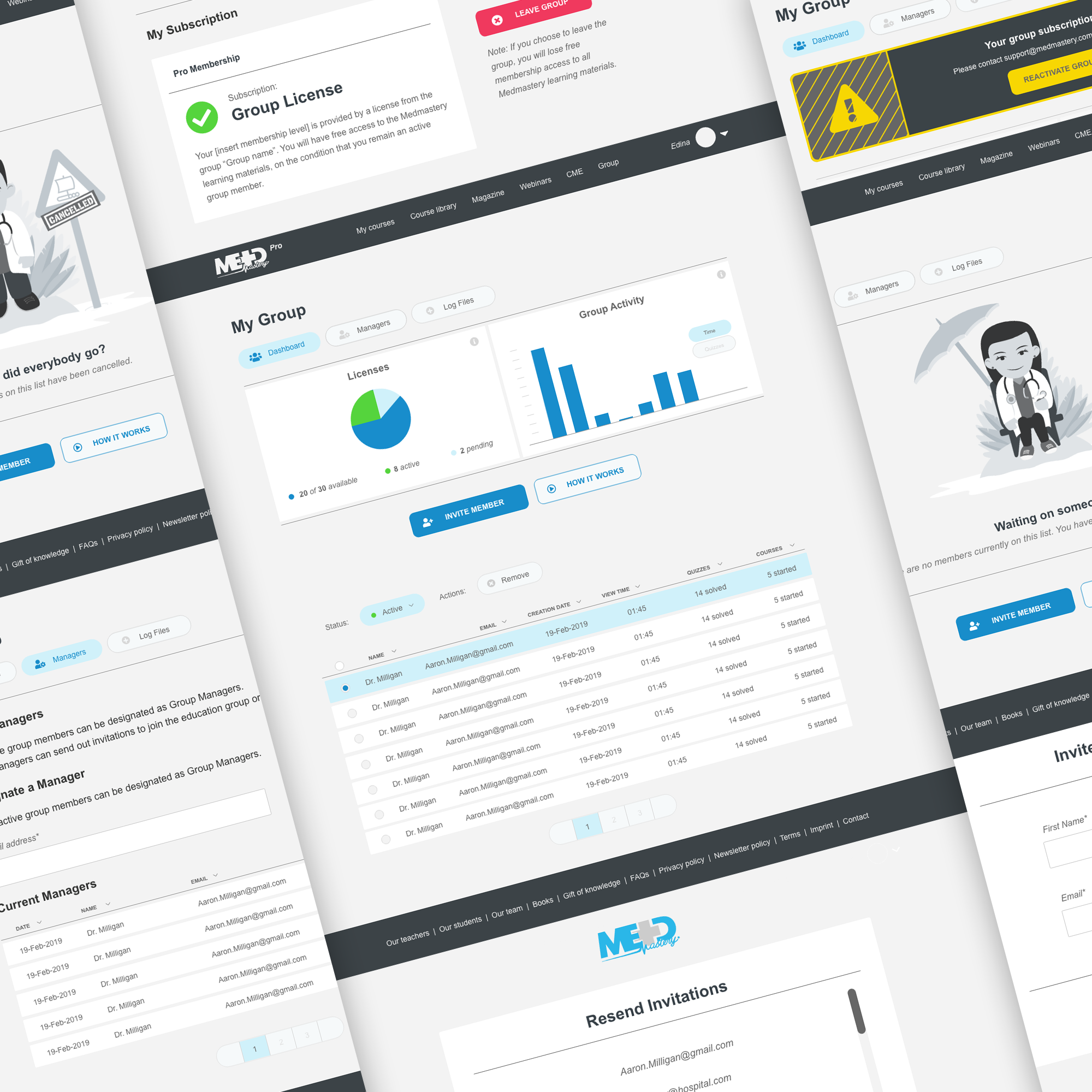
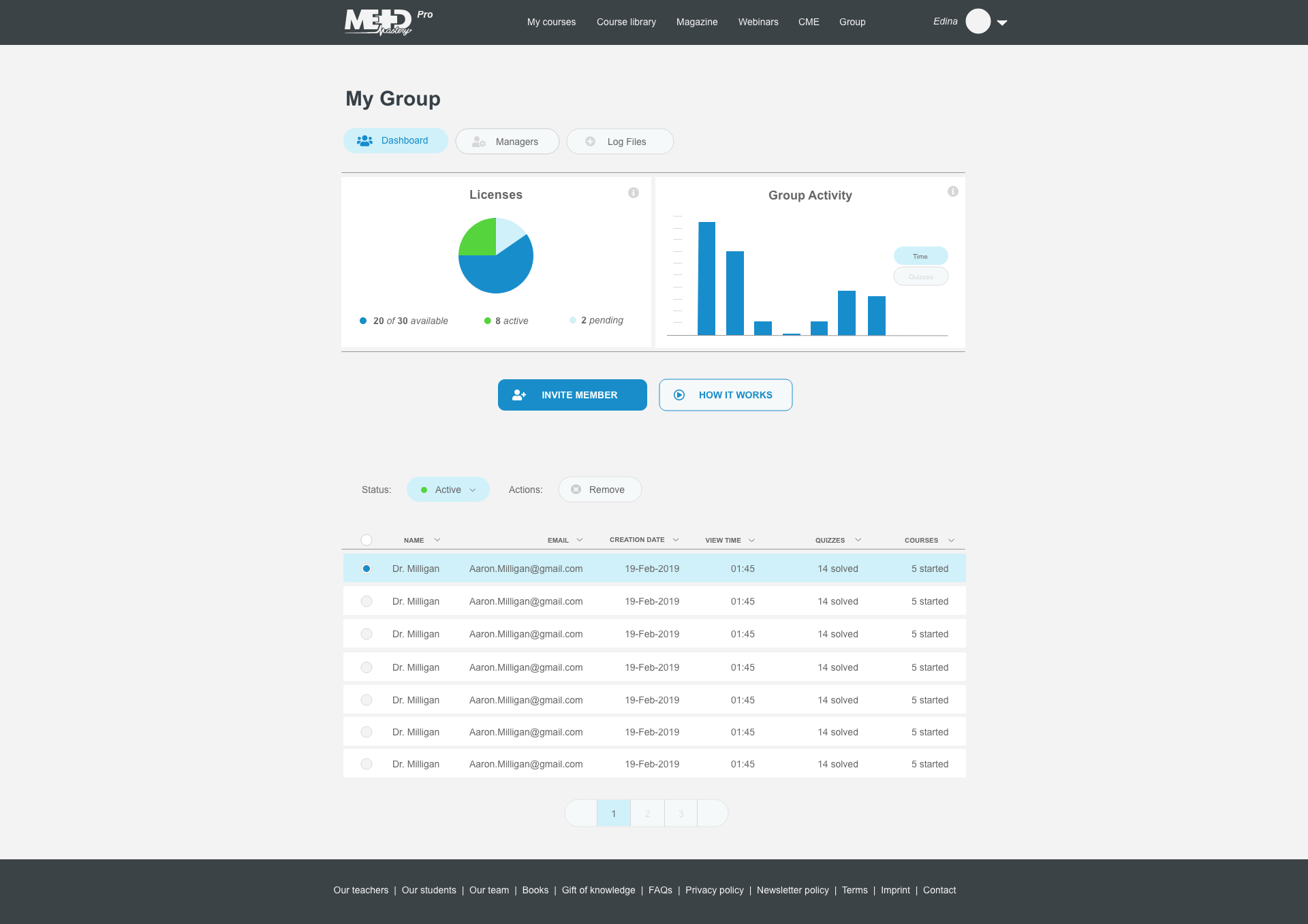
Group dashboard infographics
Addressing the first purpose of the page, I wanted the administrators to be able to immediately view two key metrics about their teams - license status and activity. I used two graph styles to easily differentiate the two metrics, as well as a toggle to show learning from different content types.
Functionality
Along with metric visibility, leaders needed the ability to add and remove members from their teams. I designed a detailed view below the infographics along with action buttons, so leaders can view their member details and easily add or remove them if needed. I also designed multiple states for each of these views (active, pending, canceled.)

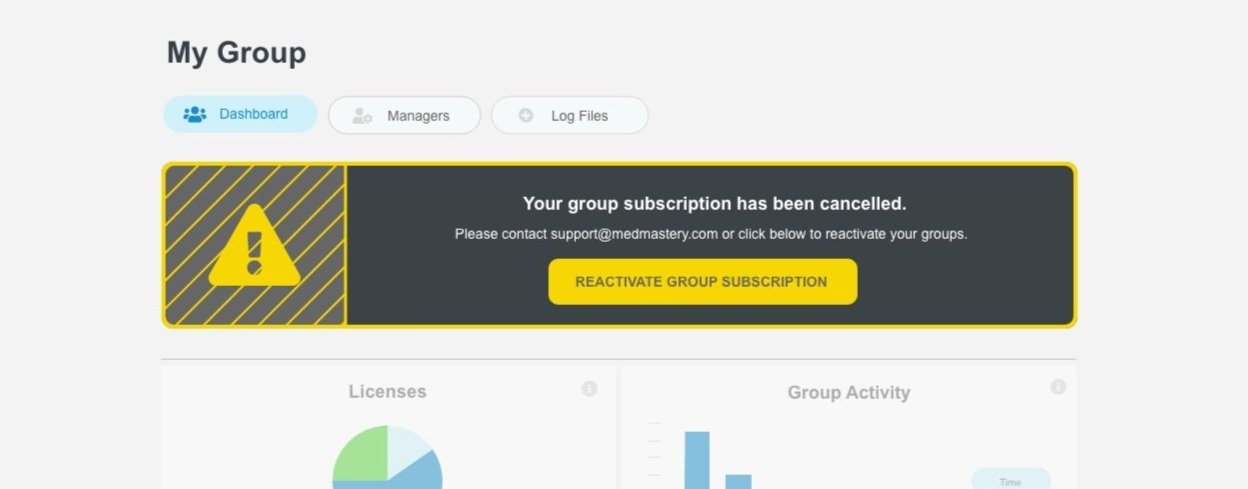
Canceled state
One of the biggest billing issues Medmastery runs into is changes in credit cards for autopay. To give leaders a very obvious visual to alert them that their last payment didn’t go through, I designed a banner at the top of the page. This could also be repurposed for other important messages if needed.
Empty states
Medmastery content has a playful visual style and uses cartoons characters to teach concepts, which is well loved and highly effective for learning. I had fun illustrating cute cartoons to show the empty states for the dashboard.
Challenges and future hopes
One of the more challenging parts of this project was incorporating their arguably out-dated UI with new elements that look more modern and consistent. I was stuck with certain colors, navigation, and button styles. In a perfect world, we could redesign the site with a new, complete design system in mind.





